アダルトアフィリエイト サイトのヘッダーロゴ画像の作り方

サイトを運営する時のデザインで最も重要なのがヘッダーロゴ画像です。
ロゴ画像を作成したり記事のサムネイルの画像の作成ぐらいは瞬時に作れないと ネットで稼ぐ事は困難です。
この記事では、最低限の作り方を解説します。
アダルトサイトのサイトのヘッダーロゴ画像の作り方

最初に用意するものは、画像編集ソフトぐらいですが、
- https://www.canva.com/ja_jp/
- ウェブアートデザイナー
- フォトショップなど
どれか1個あれば十分です。
ノウハウよりも画像だったりワードプレスだったりタイピングだったりパソコンの使い方の方がノウハウより重要です。
というのも、ノウハウは表面上のものなので、ノウハウを取り込んで活かすには、最低限のスキルや技術が必要です。
つまり、基礎力が無いとノウハウの吸収が困難で、基礎力が高いとノウハウの吸収も早いのです。
つまり、ノウハウを取り組むには、最低限のスキルや技術が伴うということです。
タイピング
文章を書くスピードが遅いと、効率が下がりますし、思考が途切れがちになります。
スムーズなタイピングは、アイデアを文章に変える速度を向上させ、ノウハウを使った作業効率を高めます。
画像編集のスキル
現代のコンテンツは視覚的な要素が欠かせません。簡単な画像加工やサムネイルの作成ができると、ブログやSNSでの訴求力が格段にアップします。
WordPressの操作
ブログの運営には、基本的なWordPressの知識が必要不可欠です。プラグインの設定やデザインのカスタマイズなどを自分でできるようになると、自分のペースで作業を進められます。
パソコンの基本操作や基本WEB知識
フォルダの整理、ソフトウェアのインストール、ファイル形式の変換など、日常的に使う基本的な操作は、ストレスなく仕事を進めるための必須スキルです。
ツールの設置一つとっても影響が出てきます。
万が一できないとどうなる?
これらが万が一できない、人より劣る事で、ノウハウを学んだりツールを導入しても、10倍前後の差が開きます。
1時間でできることを10時間かけてもできない…となると極端な話、1か月で芽がでるものでも10カ月の時間が必要になります。
おまけに期間が長いと「不安とストレス」が増してくるため、どんどんモチベーションが下がってしまい続けられなくなるわけです。
 羽田義和
羽田義和定番の挫折の原理です。稼げてない人の9割以上は、まさにこれです。努力していて「うまくいかない」という人の大半は、実は基礎力がなくて「やってるつもりが前に進んでいない」というだけのケースが自分の経験上8割を占めてます。
何もかもが遅いので本来なら10必要なところが1とか2とかずつしか進んでないのです。
基礎力を伸ばす方法
これらの基礎力はどうやって磨くべきでしょうか?答えはシンプルです。「少しずつでも毎日触れること」。例えば、タイピングスキルならオンラインのタイピングゲームや練習ツールを活用して練習する。画像編集スキルなら、無料で使えるCanvaやGIMPなどを使って実際に画像を作成してみる。WordPressなら、実際にブログを立ち上げて試行錯誤を繰り返すことが大切です。
では今回はヘッダー画像の作成方法を解説していきます。
ヘッダー画像の作成方法
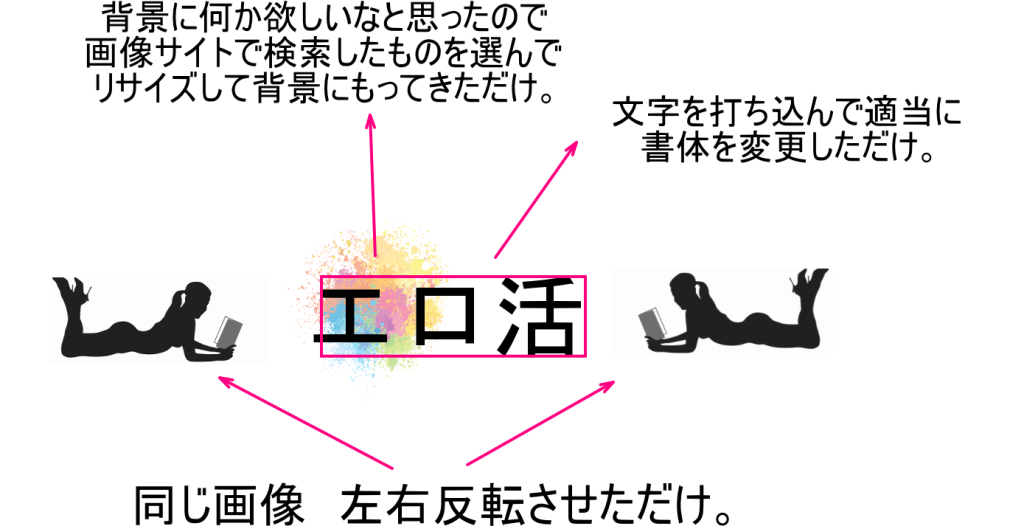
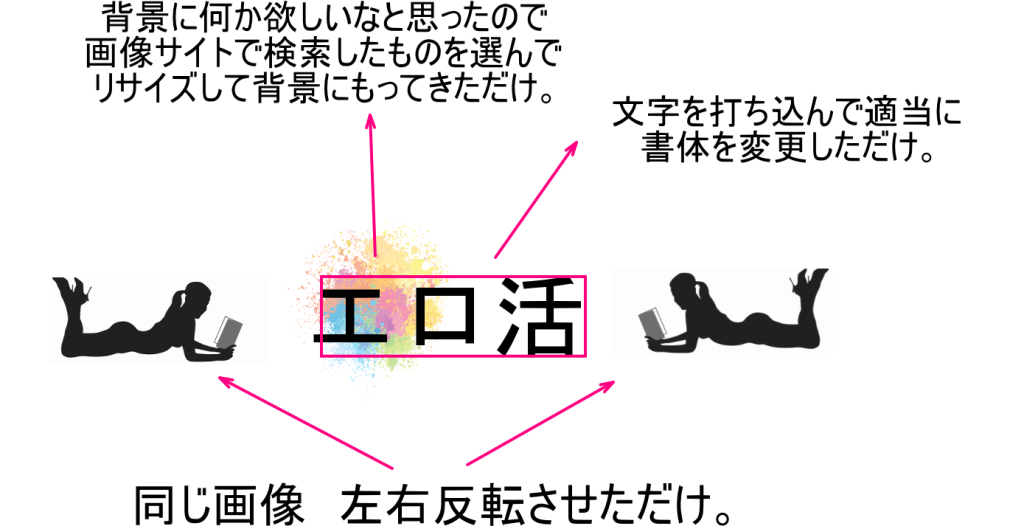
だいたい 素材選びあわせても10分以下程度でこのようなヘッダー画像を作れます。


でかでかとした画像をヘッダーに入れる人がいますが今はカッコ悪いです。
覚えやすい名前、誰がみても分かりやすいシンプルで自然なものというテーマです。
素材選びの時間込みですから作業時間は、半分以下です。
作業をやりながら頭の中でイメージしたら画像を検索でヒットさせて加工して完了。
加工時間が一番短いのです。
その加工時間に何倍も掛かっていると、稼げる確率は大きく変わります。
「頭で思い描いた事をすぐ形にできる」これがベストです。
ただでさえ初心者なのに、作るのも遅い更新するのも遅い…
こうなるとノウハウをスムーズに消化できないのです。
ロゴ画像は、ココナラなどでも制作サービスがありますが「自分で作る」です。
ロゴ画像作成の流れ
主な流れは下記の通りです。




これだけです。
そして一番下部には白い画像を仕込んでます。※ウェブアートデザイナーの場合。
1枚目の枠みたいなところです。
下地に白がないとリサイズした時に筋が入るからです。
最後は切り抜くだけです。
ウェブアートデザイナーはこのソフトに入ってます。
色々画像編集ソフトがありますが どれか1個使ってうまくなればどれでも良いです。
とくに上記は、今も利用者が多いので検索エンジンで軽く調べるだけでも 色々と情報拾えます。
もちろん無料のツールはサポートなどないですが検索すれば利用者の多いツールほど情報が出てきます。
画像もプロのようなものを作れなくても有料や無料の画像サイトの素材と組み合わせれば簡単に「ある程度 それらしい画像」は誰でも簡単に作る事ができます。
画像素材サイト
基本的には、画像の素材とロゴ文字の組み合わせです。
画像素材は下記のサイトなどが一般的です。
写真AC
イラストAC
最もコスパが良いと思います。
※無料版は広告を見させられたりするので推薦しません。画像サイトは有料サイト推薦です。
他にも このようなサイトもあります。
無料サイトの注意点
無料サイトの多くは広告で運営しています。
ですから検索した時などに広告が表示されます。


広告によっては、おかしなウイルスやスクリプトを埋め込まれる可能性があるため注意が必要です。



無料サイトと言っても維持費もかかるため広告を起用するのは当然ですが、慎重にクリックしないと損をするので気を付けましょう。
画像編集はヘッダー画像のみでなく、記事のサムネイル画像などを作る時にも行うため 最低限の操作はサクサクと行えるようにしておきましょう。












コメント